
WordPressの無料テーマで人気のあるCocoonだけど、設定が多いなー。
見出しの見た目を変えたいけど、どこをどうやって買えたらいいやら…

Cocoonの設定で困っているようだね。

(わー、怪しいコンサル的な人来ちゃったよ…)
そうなんです。見出しのデザインを変えたいんですけど、設定画面になくて困ってます!

なるほど。確かに、Cocoonの設定画面には見出しのデザインを変える画面は無い。
だから自分でstyle.cssを変える必要があるんだ。

(なんだこの人…デキる人か!!)
style.css?なんですかそれは?

cocoonのデザインがstyle.cssにまとまっている。
このファイルを変更することで、デザインを思うように変えることが可能だ。

じゃあそのstyle.cssっていうファイルを変更するだけで見出しのデザインが変えられるってことですね!
簡単そうじゃん!

その通りだ。ただし、注意点がある。
必ず、子テーマのstyle.cssを変更するように。

子テーマ?

子テーマとは、Cocoonの本体(親テーマ)から、カスタマイズする部分を切り離したものだ。
style.cssは親テーマにもあるが、これを変更すると、最悪の場合画面が真っ白になってしまうんだ。

えー!真っ白になるのは困るよ。
じゃあ子テーマを変更するようにします。
今回はCocoon利用者向けに、見出しのデザイン変更方法について説明していきます。参考として当ブログのデザインについてもソースコードを載せるので、是非参考にしてください。
Cocoonのデフォルトの見出し

今、Cocoonの見出しがこうなっているんですけど、ちょっと好みじゃないので変えたいんです。

cocoonデフォルト見出しデザイン

まぁ確かに、変えたい気持ちはわかる。

でしょ!
なんかもっとこう…統一感を持たせて、落ち着いた色にしたいなーと思ってます。

なるほど。
じゃあ、今のCocoonのstyle.cssがどうなっているのか確認してみようか。

まずは現状把握ですね。わかりました。
どうやって確認すればいいですか?

まぁ慌てずにいこうよ。
まずはWordPressの左側のメニューから[外観]→[テーマエディター]をクリックしよう。

その後、[編集するテーマを選択]というプルダウンで[Cocoon]を選択して[適用]ボタンをクリック。

親テーマの設定ファイルを見に行くっていうことですね!

その通りだ。わかってきたようだな。
親テーマで編集できるファイルが右側に表示されるから、ここでstyle.cssを選択すると、今の君のブログデザインのソースコードが確認できる。

うげ!いっぱいソースコードが書いてある…
こんなのイチイチ解析できないよ…

安心したまえ。そのために私がいるんだろう。

頼りになります!
で、見出しに関するデザインの定義はどこにされているんですか?

ズバリここだ!
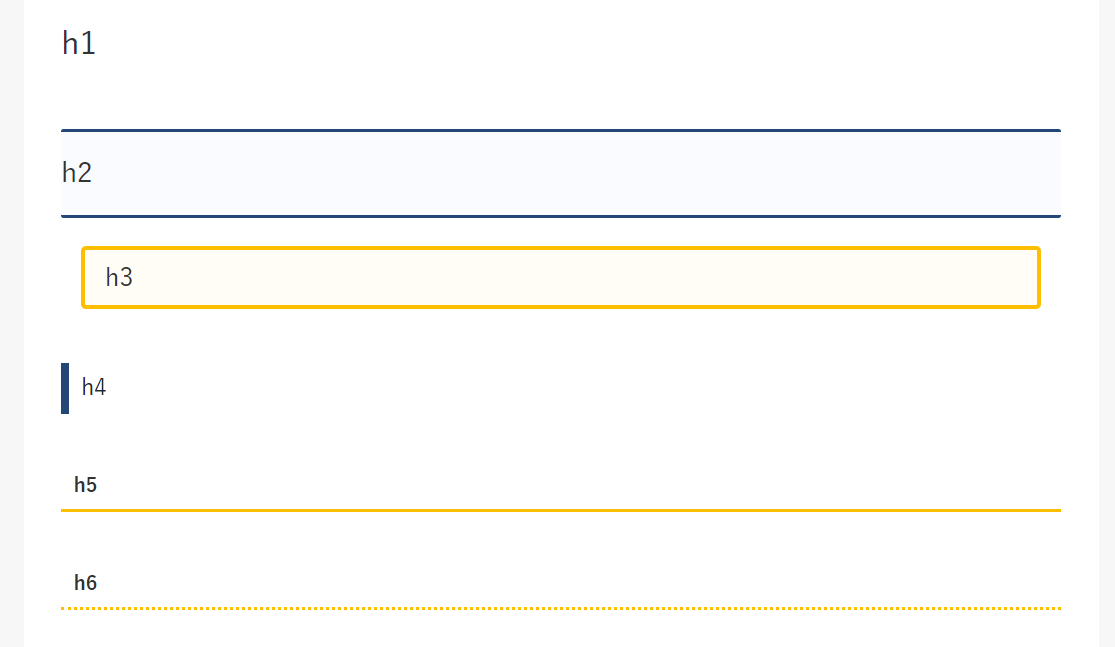
CocoonのH1〜H6のCSS構成
Cocoon親テーマのstyle.cssの内、コンテンツの見出しのデザイン(色)に関する記載があるのが以下の部分。
親テーマの記載はこうなっているんだなー程度に知っておけばOKです。
.article h1,
.article h2,
.article h3,
.article h4,
.article h5,
.article h6 {
line-height: 1.25;
font-weight: bold;
}
.article h2,
.article h3,
.article h4,
.article h5,
.article h6 {
margin: 2.4em 0 1em;
}
.article h4,
.article h5,
.article h6 {
font-size: 20px;
padding: 9px 10px;
}
.article h2 {
font-size: 24px;
padding: 25px;
background-color: #f3f4f5;
border-radius: 2px;
}
.article h3 {
border-left: 7px solid #777;
border-right: 1px solid #ccc;
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
font-size: 22px;
padding: 12px 20px;
}
.article h4 {
border-top: 2px solid #ccc;
border-bottom: 2px solid #ccc;
}
.article h5 {
border-bottom: 2px solid #ccc;
}
.article h6 {
border-bottom: 1px solid #ccc;
}
.article .column-wrap h1, .article .column-wrap h2, .article .column-wrap h3, .article .column-wrap h4, .article .column-wrap h5, .article .column-wrap h6 {
margin-top: 0;
}子テーマに設定した内容が親テーマに上書きされるというイメージです。
ただし、本当に上書きされるわけではなく、ブラウザが親テーマを読み込んだ後に子テーマを読み込むので、結果的に子テーマに設定した内容が画面に表示されるといった感じです。
では、子テーマで見出しデザインを変更していきましょう。
Cocoonの見出しをカスタマイズする

Cocoonのデフォルトの見出しのデザインと、子テーマでデザインを編集するのは理解しました。
じゃあどうやって子テーマを編集すればいいんですか?

単純に子テーマのstyle.cssに実現したいデザインを記載すればいい。
コンテンツ内のh1タグ(各記事のタイトル部分)のデザインを編集したいのであれば、以下のように設定してみるんだ。
/* 見出しの装飾 */
.article h1 {
padding: 20px;
margin: 38px 0;
background-color: transparent;
background:none;
color: #7b7b7b!important;
font-size: 24px;
border-left:none;
text-align:center;
}
そうすると、こんな風になる。

参考までに、当ブログのstyle.cssを載せておきます。
/* 見出しの装飾 */
.entry-title, #editor .entry-title, .archive-title {
padding: 20px;
margin: 38px 0;
background-color: transparent;
background:none;
color: #7b7b7b!important;
font-size: 24px;
border-left:none;
text-align:center;
}
.article h1, .article h2, .article h3, .article h4, .article h5, .article h6 {
font-weight: 600;
}
.article h2{
background: #f7f7f7;
padding: 20px 15px 18px;
color: #333;
border-top:none;
border-bottom:none;
border-left: 9px solid #4865b2;
line-height: 40px;
}
.article h3{
font-weight: 600;
letter-spacing: 1.6px;
border:none;
border-left: 9px solid #4865b2;
border-radius:0px;
margin-top: 60px;
margin-left:0px;
background:none;
}
まとめ:Cocoonの見出しデザイン変更は子テーマで!
Cocoonに限らず、WordPressのテーマを使用している場合は、子テーマを編集するようにしたほうがいいです。
繰り返しになりますが、親テーマを直接編集してしまうと、最悪の場合、画面が真っ白になってしまって取り返しのつかないことになります。
そうならないためにも、子テーマでデザインを変更するのが得策です。
子テーマでデザインを変更した場合に画面が真っ白になってしまっても、子テーマの編集したファイルを元に戻せば復活可能です。
CSSのスキルを磨きたい方は、いろんなサイトを見て回って、デザインを参考にするのが近道です。
CSSの見方がわからないという初心者の方は、手元に書籍を置いておくのがいいですね。僕自身もそうでした。
参考までに、僕がCSSの勉強に使用した参考書を載せておきます。