ワードブレスで設定回りをいじっているときに403エラーが出て困ったので解決策をご紹介します。
「よし!今日はちょっと設定変えてみようかな。」と思った矢先の出来事だったので、テンションダダ下がりでした。。。
以下のような画面が出ました。同じ事象が発生している方はこの先を読み進めると解決策が載っていますのでお役立てください。

このブログの環境
当ブログは以下の構成で作成されています。
レンタルサーバー:ロリポップ!
ブログ環境:ワードプレス
テーマ:Cocoon
どうも、ロリポップのレンタルサーバーを使用しているとよくある事象のようです。対処法を覚えておきましょう。
403エラーが出た時の解決方法
403エラーのページのリンク先を見てみると、ロリポップのヘルプページに飛びます。
エラーとなる要因がいくつか列挙されているのですが、僕が当てはまりそうなページを見ると、WAFを無効にすればよさそうということが判明。
結論、WAFを無効化することでエラーは解消されました。
以下に詳しく手順を記載していきます。
ロリポップにログイン
まずはロリポップにログインしましょう。一応、ログインページはこちらです。
ログインするとこんな画面になります。

セキュリティからWAF設定に進む
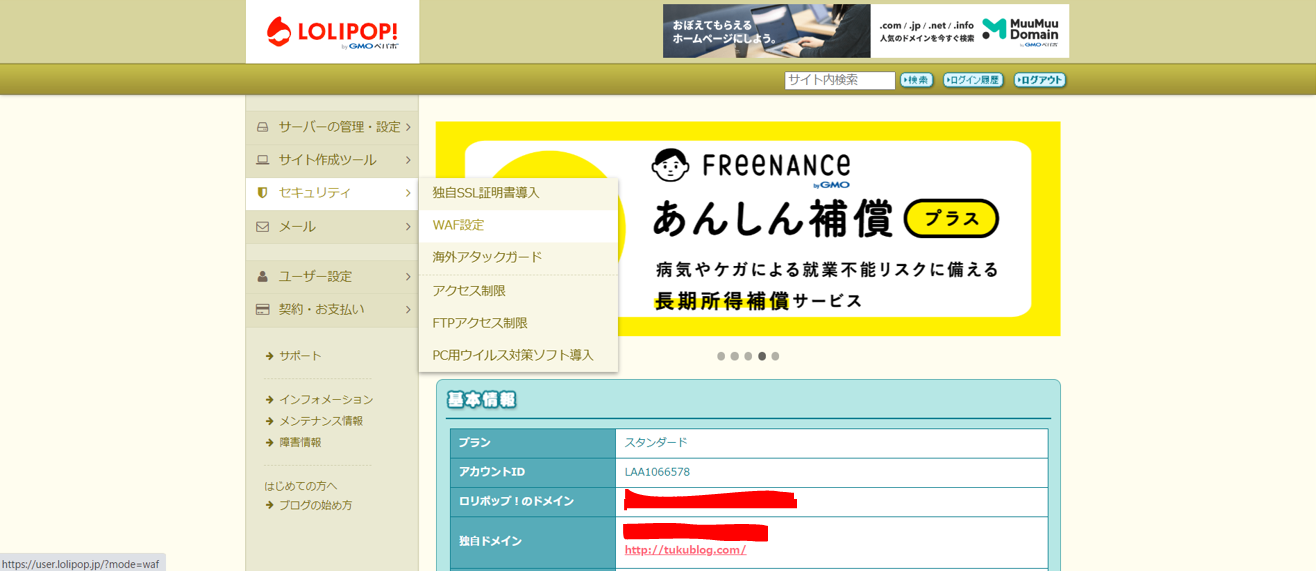
ログイン出来たら、左側のメニューから、「セキュリティ」→「WAF設定」へと進みます。

WAF設定画面で該当ドメインのWAFを無効にする
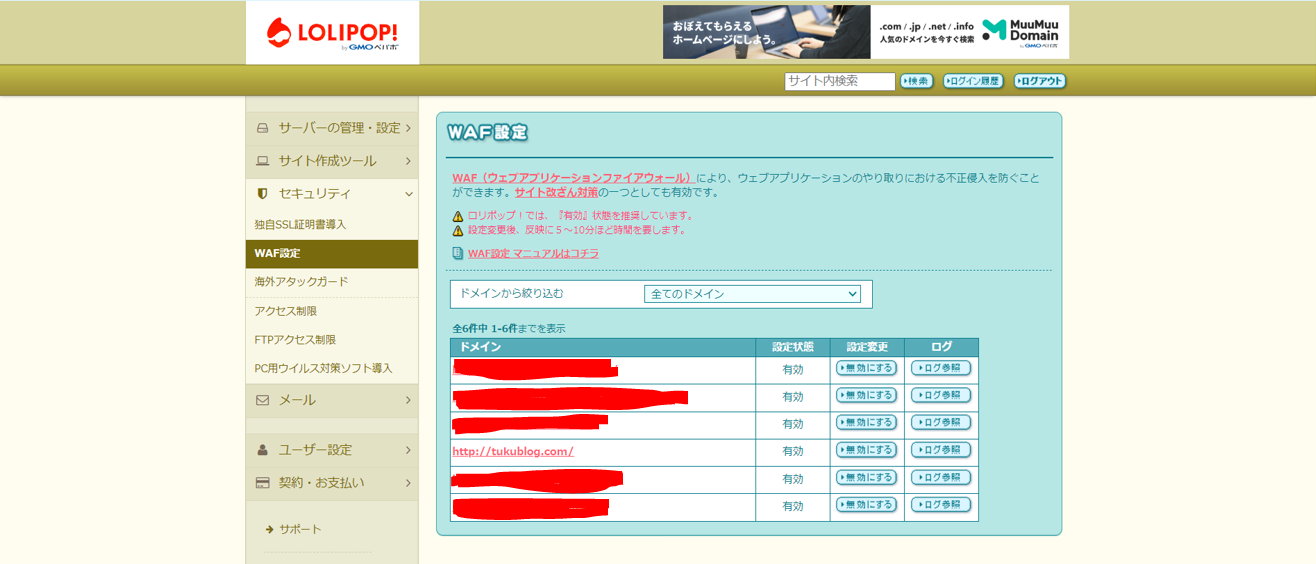
WAF設定画面を開くことができたら、該当のドメインの右側にある「無効にする」ボタンを押します。

無効化すると下のキャプチャのようになります。

ここまで出来たら、設定が反映されるまで5分程度待ちましょう。
5分後に403エラーになった操作を再度行う
5分くらいしたら、403エラーになった操作をもう一度やってみましょう。今度はうまくできるはずです。まだ403エラーが出るようでしたら、もう少し時間を置いてみてください。
それでもダメなようであれば他に問題がありそうです。参考までにロリポップのヘルプページへのリンクを張っておきます。
操作完了後、WAFを有効化する
ココ重要なのですが、作業が完了したらWAFを有効化するのを忘れずに実施しましょう。
WAFとは、「WAF(ウェブアプリケーションファイアウォール)」の略で、不正アクセスによるサイトの改ざんや情報漏洩を防ぐ機能です。なので無効になったままだと危ないです。
戻す方法ですが、無効化したときの画面と同じ画面で、「有効にする」ボタンを押すだけです。
こちらも設定の反映までに5分程度かかるので、待ちましょう。
以上がロリポップで403エラーが出た時の対処方法です。
まとめ:ロリポップユーザーはWAF設定を覚えておきましょう
今回ご紹介した403エラーはロリポップではよくある事象のようです。ただし、使用しているテーマによっては出たりでなかったりします。
僕はCocoonを使用していますが、Afingerでも同様の事象が報告されています。
ロリポップは何といっても安さが売りです。ここは割り切って、WAFの設定を覚えるようにしましょう。

