Cocoonは無料のワードプレステーマなのに機能がとても充実していて有料級ですが、設定が多岐にわたるため、初心者には難しい部分もあると思います。
今回はCocoonを使用していて、パンくずリストの位置を変更したいんだけどやり方がわからない。そんな人向けの記事です。
結論、設定だけで位置の変更が可能です。詳しく解説します。
パンくずリストとは
そもそも、パンくずリストってなんだ?という方もいらっしゃると思います。
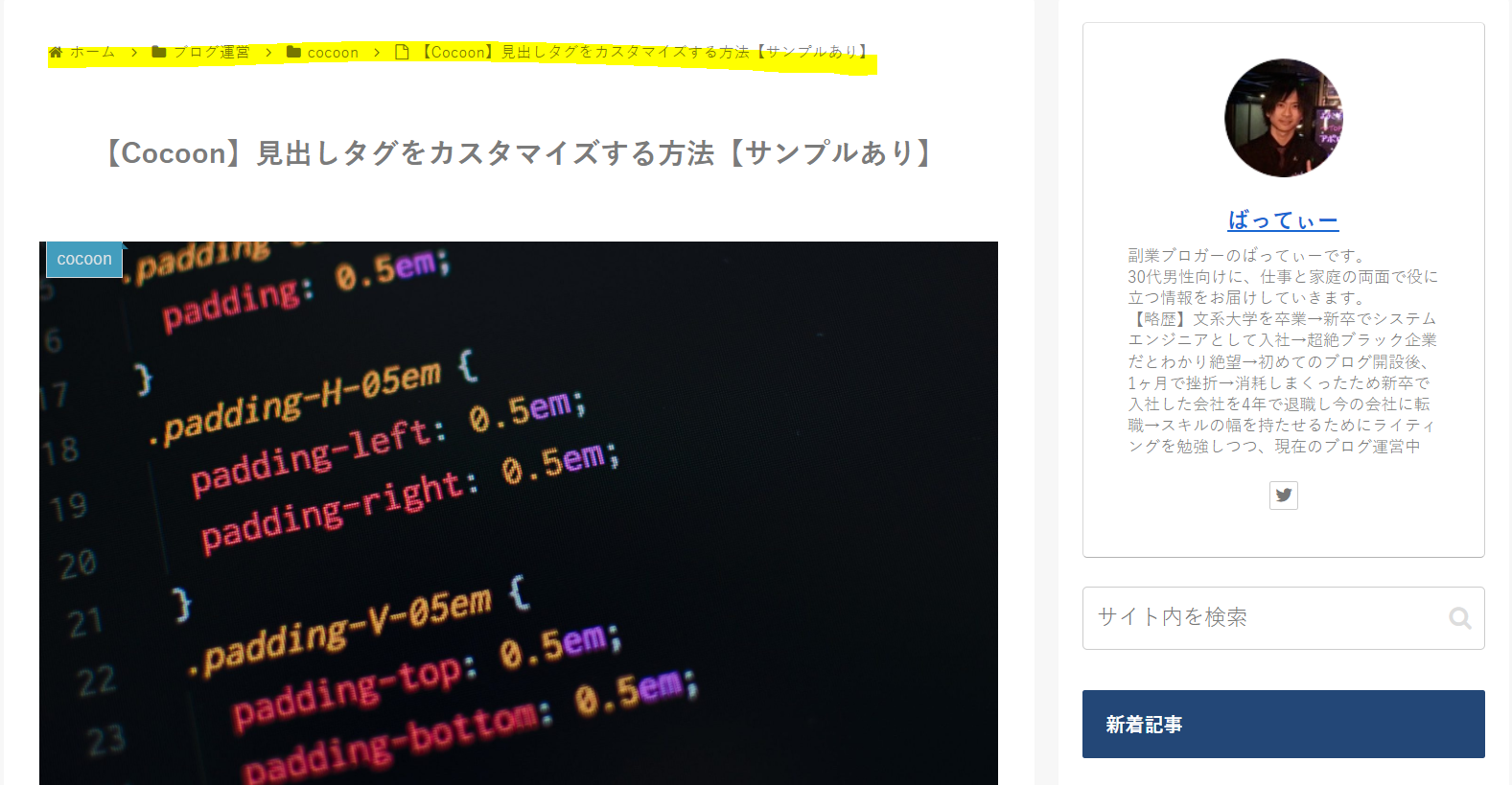
参考までに説明しますと、当ブログで言う以下黄色の部分です。

パンくずリストの役割は、サイト内(ブログ内)の階層を明示することで、以下の効果があります。
・SEO対策
つまり、サイトを開いてくれている読者のための内部リンクです。パンくずリストがあることで、読者はサイト内を移動しやすくなります。記事ページ上部や下部に設定するのが一般的です。
Cocoonのパンくずリストの設定方法
まずはパンくずリストの設置方法から。まだパンくずリストが表示されていない方はこちらの手順で設定しましょう。
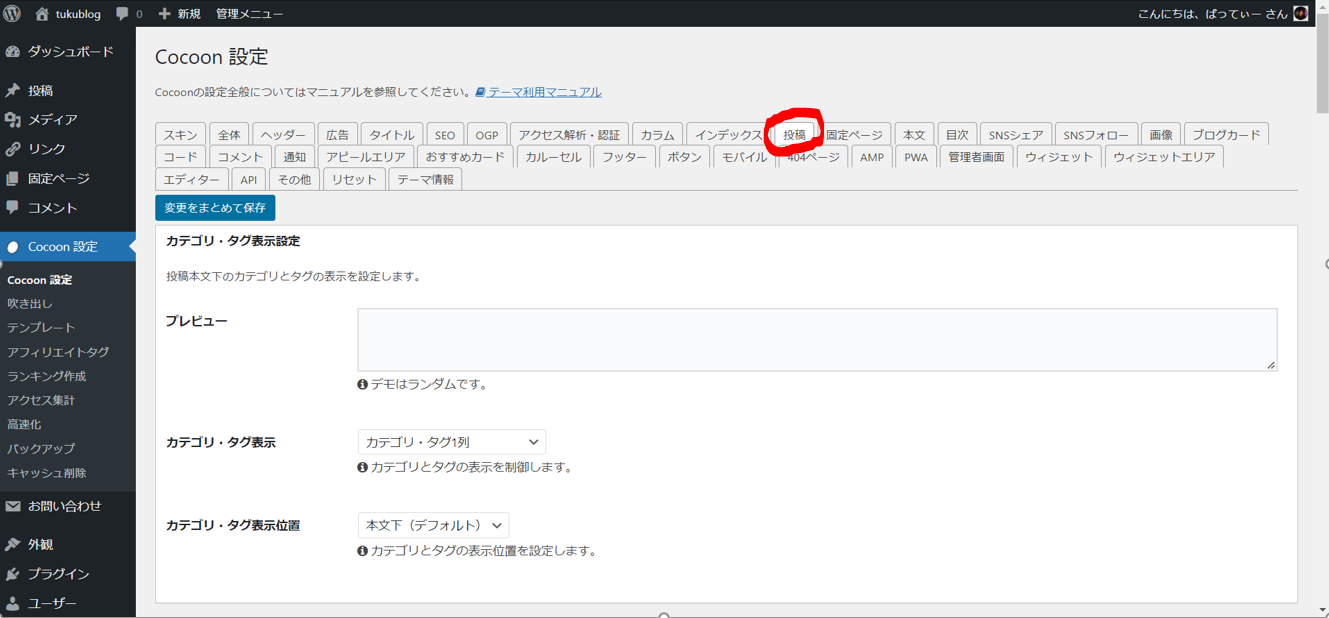
まずはワードプレスの管理画面から「Cocoon設定」→「投稿」タブを選択します。

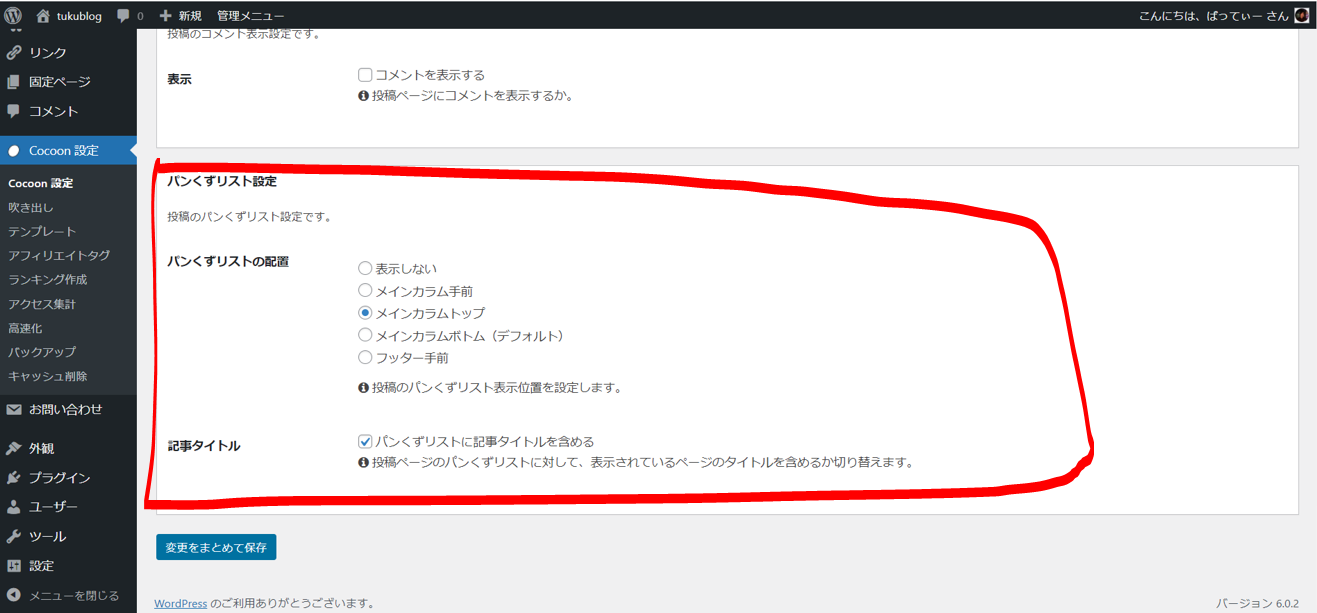
投稿タブを開いたら、一番下までスクロールし、「パンくずリスト設定」欄に移動します。
見ていただくとわかるように、ここでパンくずリストの表示有無、表示個所の設定が可能です。

僕の場合、「メインカラムトップ」と設定しているので、各記事ページの上部にパンくずリストが表示されています。
記事ページの下部に表示させたい場合は「フッター手前」や「メインカラムボトム(デフォルト)」を選択しましょう。
パンくずリストは自由に配置しよう
パンくずリストを記事の上に設置するのか、下に設置するのかは自由です。
Googleとしては、「ユーザーに有益な情報を提供すべし」というコンセプトがあるので、読者目線で考えることをお勧めします。
Cocoonは無料のワードプレステーマなのに機能がとても充実していますよね。有料テーマと遜色ないと思います。
ただ、有料テーマの選択は慎重に行ってください。アフィリエイトがある有料テーマしかお勧めしていないブログもあったりしますので。
有料テーマ比較については別記事で取り上げようと考えていますので、ご期待ください。

